- Portfolio
-
Services
Product DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.Learn moreEngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.Learn moreAI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Learn moreGrowth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.Learn more
- Company
- Insights
-
Areas of expertiseProduct DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.EngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.AI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Growth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.
PWA vs AMP. What Are They and What Are Their Pros and Cons
- What are PWA and AMP
- Pros and cons of the technologies
- Conclusion
Progressive Web Applications (PWA) and Accelerated Mobile Pages (AMP) are two tactics commonly used by businesses today to enhance the mobile experience for their users significantly. While both technologies aim to achieve the same goals, they go about it quite differently. Each strategy is unique, and understanding these differences is vital to know which one is appropriate for your business.
In this article, we will talk about what PWA and AMP are and what the pros and cons are in each solution.
What are PWA and AMP?
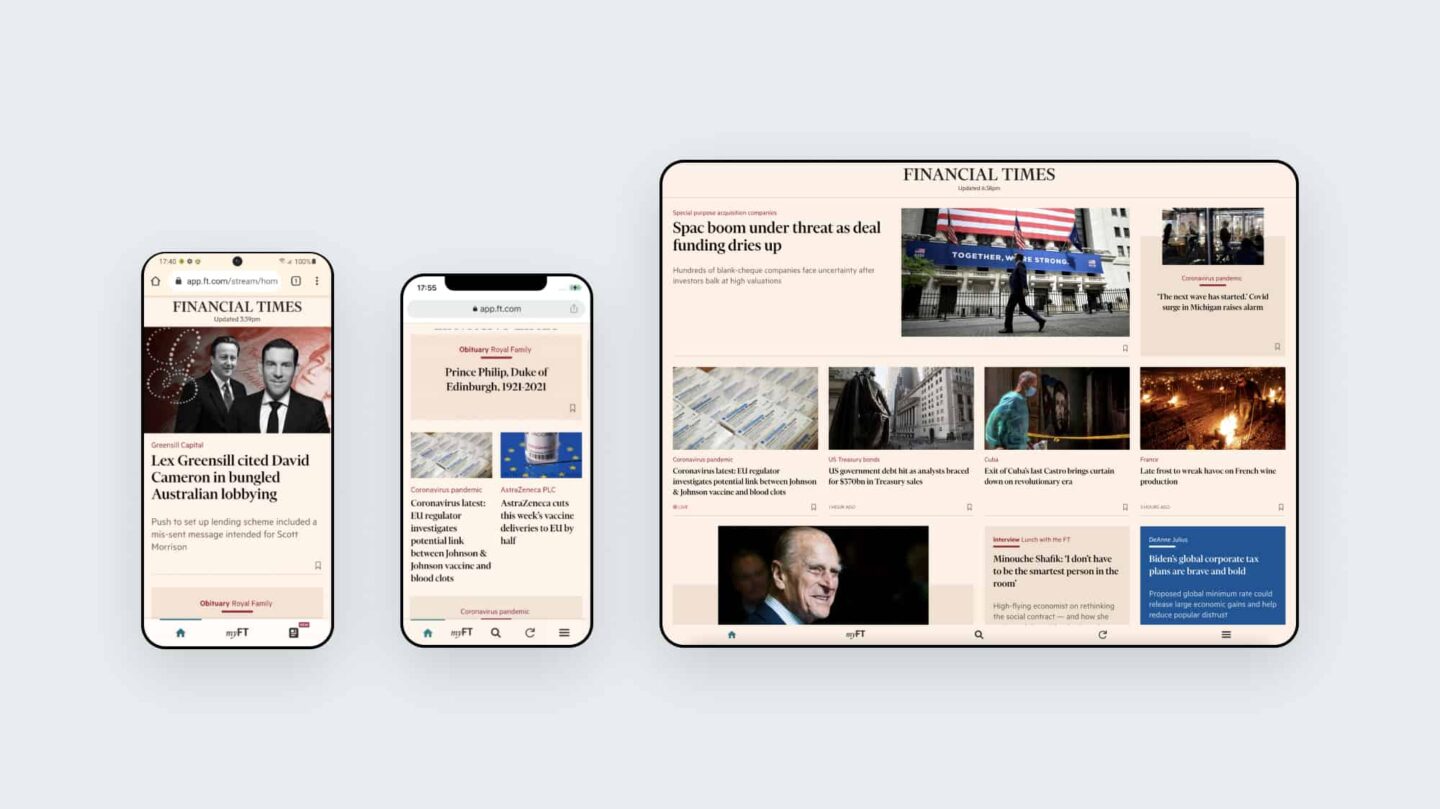
PWA or Progressive Web Applications are installed into a device and work offline using cached data. As such, they blur the line between a website and a mobile application as a hybrid of the two. PWAs are initially seen as websites but behave much like mobile applications.

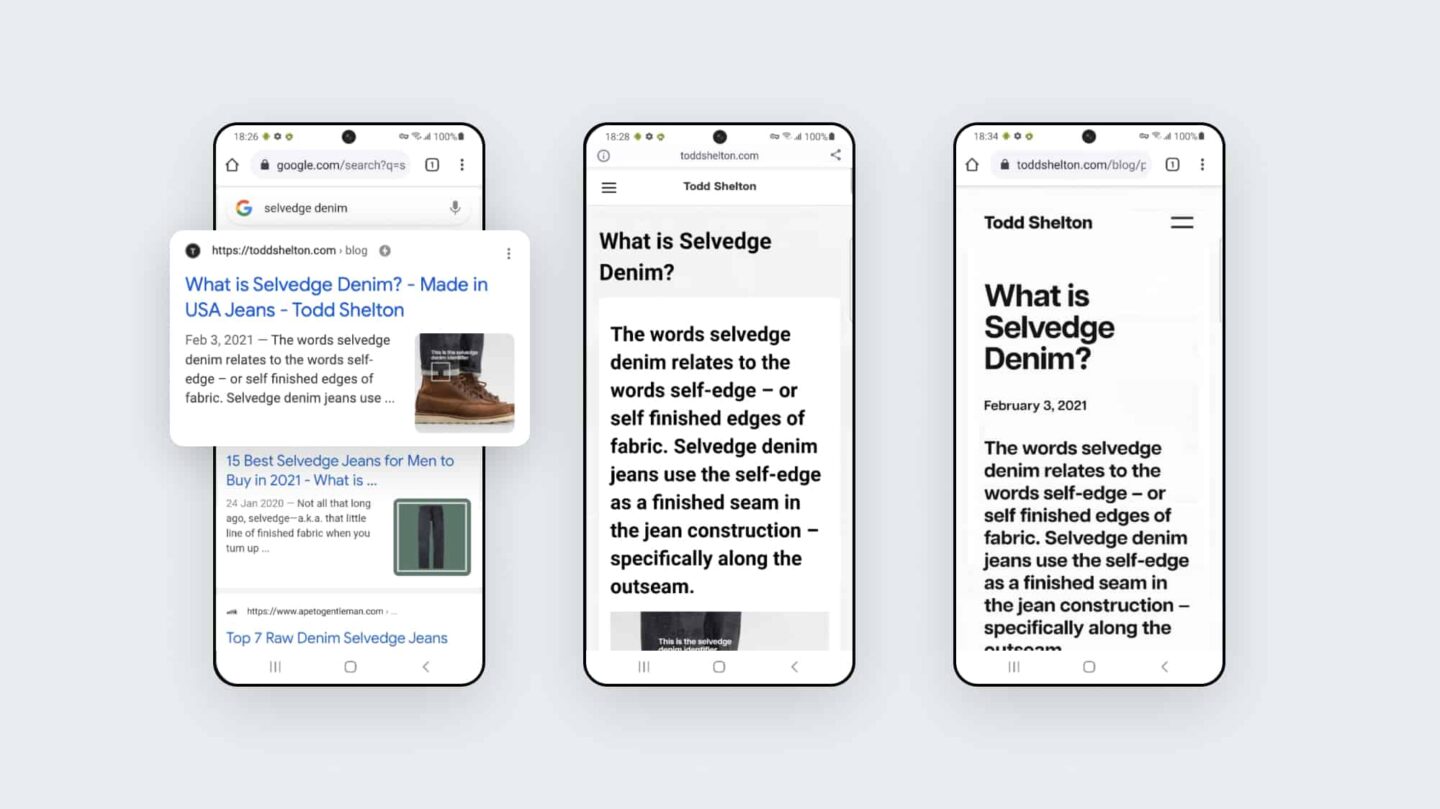
On the other hand, AMP or Accelerated Mobile Pages are built to improve mobile webpage performance rather than attempting to mimic the native mobile experience. It is a format that allows web pages to be consistently fast and aesthetically pleasing no matter the devices they are displayed on. Such websites load directly from Google’s servers, and since they are built using stripped-down HTML, not only do they load quickly, but they consume much less data.
What are the pros and cons of PWA and AMP?
Focusing on PWA, the first major pro is embedded in its name. The term “progressive” refers to the fact that PWAs work for everyone regardless of browser. This means everyone can access the content and the functionality regardless of which device they use. PWAs can also adapt to any screen they are displayed on, making your website incredibly responsive.
But PWA is more than just a mobile website – the technology enables many of the native device features such as offline use or push notifications, while also being available for indexing and discovery by search engines. The potential con of PWAs is that they can be heavy and resource intensive. Although PWAs can work on every platform, some features may still be device-specific.
As for AMP, its major advantage is its speed. As the name implies, AMPs are faster than traditional websites. Visitors will enjoy a quick and snappy mobile website. Another advantage of AMP is that it can be displayed on Google’s “Top Stories.” While this will not directly affect your rankings, it is a great way to boost a website’s visibility.

Finally, AMPs are engaging in minimalistic design, making them easy to use and attractive to users. The downside of AMP, however, is that it does not provide much data for businesses. Such data could be vital to improve the mobile web experience. Another disadvantage of AMPs is that their content resides in Google’s servers. Your website will not increase traffic, although there are many developer workarounds today that solve this issue.
Conclusion
Regardless of which your company chooses, both PWA and AMP offer advantages that we believe outweigh their downsides. They all aim to improve the mobile web experience for users, which you can use to increase lead generation in turn. Using either can result in more sales and growth for your business.
If you had to choose, however, we highly recommend opting for PWA. It maintains all the core aspects you need from your website while improving it for your mobile users! Of course, you can also opt for AMP and even combine both to maximize your website. If you are having trouble figuring this out, we highly recommend working with digital agencies with expertise in either PWA or AMP. They can give you the insight and assistance needed to boost the mobile web experience to benefit both the customer and your business!
Dizzain is a full-service digital product agency offering various services, such as website and digital product development, digital marketing, experience design, and more to grow businesses. If you are looking for mobile app development services for PWA in the US, chat with us today!