- Portfolio
-
Services
Product DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.Learn moreEngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.Learn moreAI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Learn moreGrowth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.Learn more
- Company
- Insights
-
Areas of expertiseProduct DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.EngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.AI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Growth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.
The New WordPress Editor: 8 Things You Need to Know About Gutenberg
- New way of content creation
- Publication process
- Technical expertise
- Custom block creation
- More themes and plugins
- Default editor
- Old posts and pages
- New Yoast SEO
WordPress has created a new editor experience – Gutenberg. You now have more possibilities to customize pages and posts without HTML expertise. Starting with WordPress version 5.0, Gutenberg will be part of the platform and the default editor. We updated our copy of WordPress to a new version to evaluate the process of publishing content. In this blog post, we explain how the new WordPress editor will affect your experience with CMS.

What is Gutenberg?
“Gutenberg” is the new editor from WordPress, named in honor of Johannes Gutenberg, the German inventor of the printing press. This new editor has a totally new look and allows the creation of rich page layouts. No development skills are required. Gutenberg lets you easily create pages and posts that previously required custom HTML and shortcodes.
“The editor will create a new page- and post-building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery”.
Moreover, you no longer need to install plugins with specific functionalities – Gutenberg has it all built-in. For example, we had previously installed a plugin that inserts pieces of code in our case studies. With WordPress 5.0, we won’t need to do this.
How will the new WordPress editor change your experience?
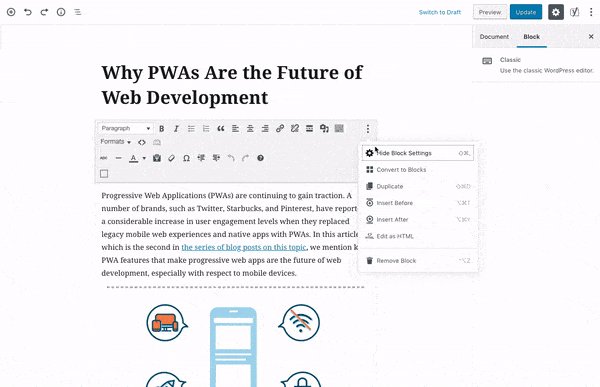
1. Gutenberg changes how content is created
The new way of publishing content has a new look and functionality. Gutenberg is based on the concept of blocks. For example, individual paragraphs are now considered separate blocks. At the same time, a paragraph can be part of another, more complicated block.
Thus, a single blog post or page consists of separate blocks. Gutenberg has different types of built-in blocks – text blocks, media blocks, layout blocks, and code blocks. Blocks make the publishing process more visual.

The default Gutenberg blocks are:
- Heading
- Subheading
- Paragraph
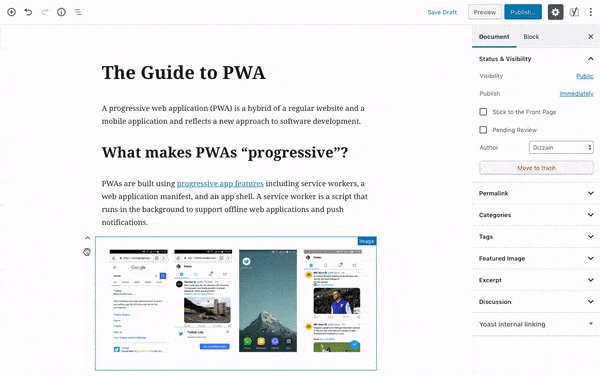
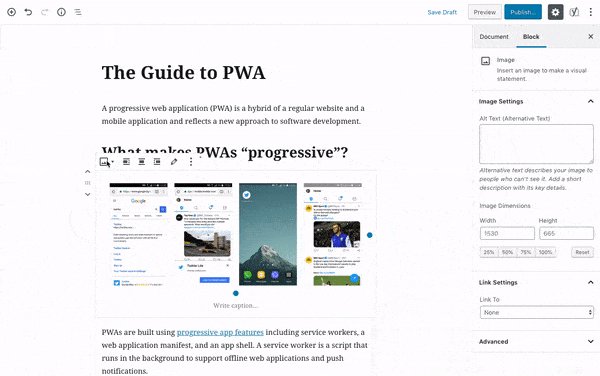
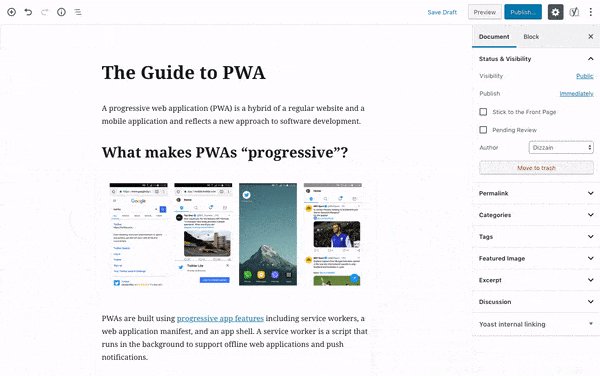
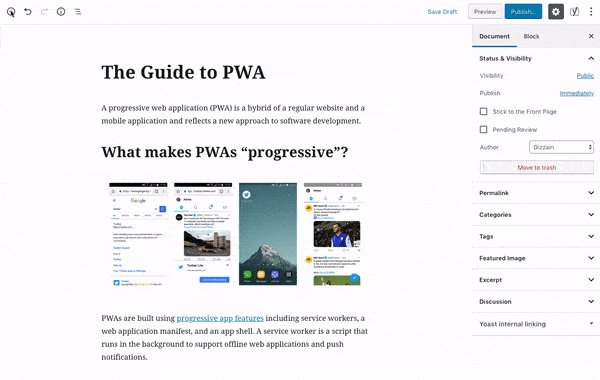
- Image
- Gallery
- Video
- Quote
- Columns
- List
- Button
- Embeds
- and more
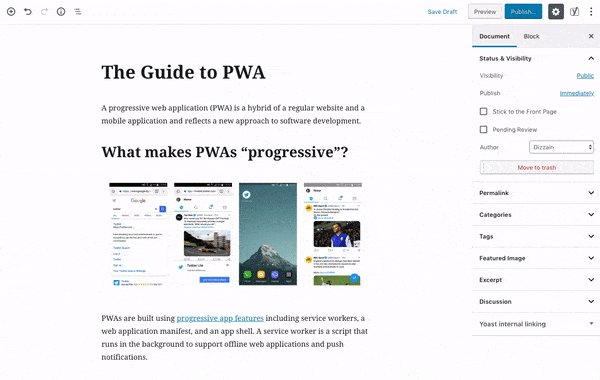
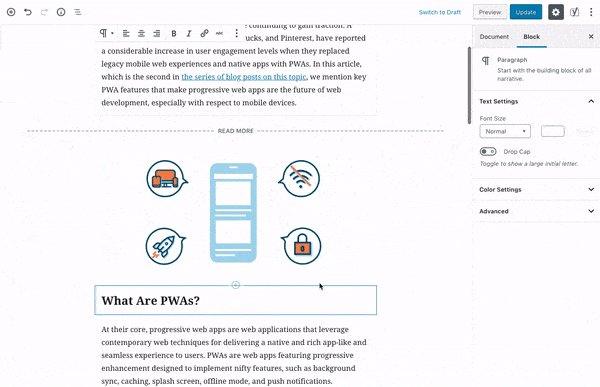
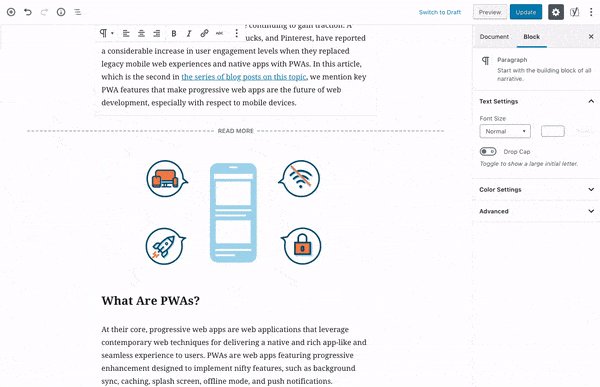
2. The publication process stays simple and natural
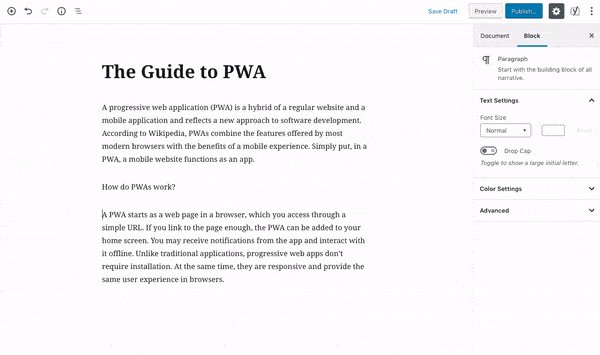
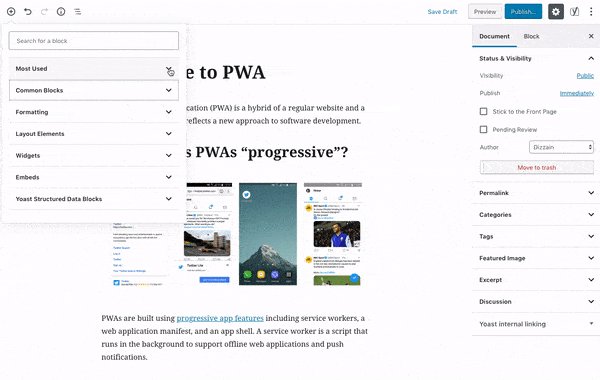
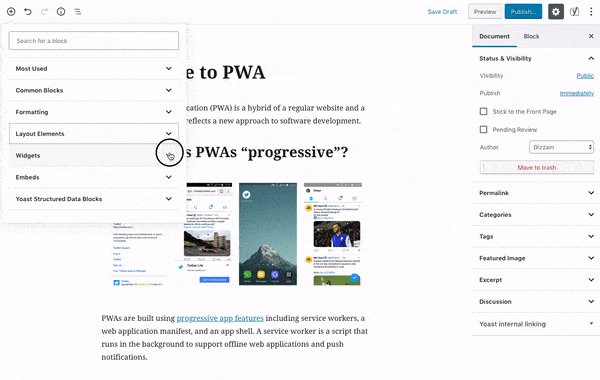
Although Gutenberg is a block-based post editor, you don’t need to choose a block every time you want to add a subheading, image, or paragraph. WordPress lets you publish content as usual.
For example, when you press “Enter” for a new paragraph, it creates a new block called “Paragraph”. Any sentence can be changed later – to create a subheading, quote, etc. You can also change the color and size of your text or the background color of your content.
WordPress developers didn’t forget about keyboard shortcuts. Ctrl+B makes the selected text bold, and Ctrl+Alt+T inserts a new block before the selected block. All keyboard shortcuts are available in the Gutenberg dashboard (check the Tools and Options).

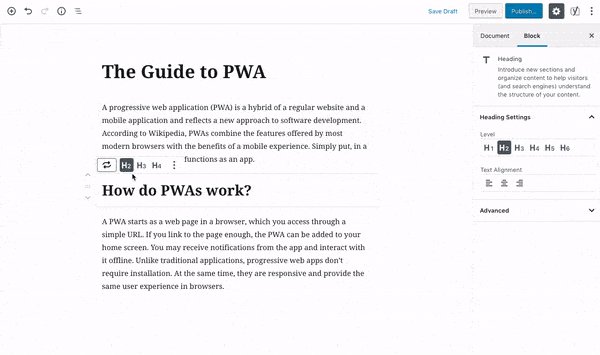
3. Less technical expertise required
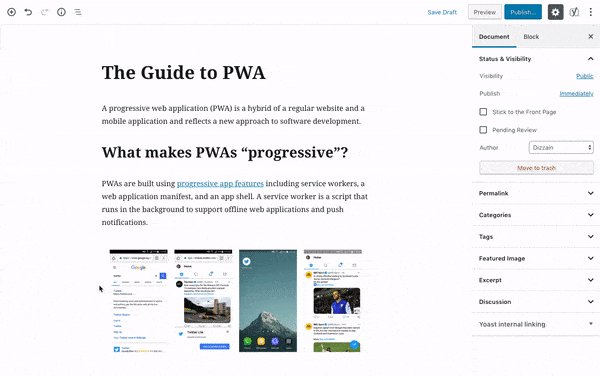
Before WordPress 5.0, you had to know HTML basics to add a button, separator, Tweet, or table to your post. Today, fewer development skills are required. Copy and paste URLs of your YouTube videos, Tweets, Slideshare presentations, and more. Gutenberg allows you to create rich post and page layouts and automatically converts all your content into blocks.
It is effortless to create new blocks: just add a backslash “/” and start typing the name of the required block. Blocks are very flexible: drag-and-drop is part of Gutenberg.

At the same, if you are familiar with HTML and shortcodes, Gutenberg has no limitations for you. It has a code editor that allows you to edit the content of each block as HTML.
4. Custom block creation is available in WordPress 5.0
Gutenberg comes with a variety of blocks and more than 30 embeds. It also allows you to create custom blocks that you can save and reuse. Any part of your content can become a reusable block. Just ask your developer to create a new block based on your requirements.
5. More themes and plugins are becoming compatible with Gutenberg
WordPress updated its default themes and created new, fully compatible themes. More and more WordPress themes and plugins are becoming compatible with Gutenberg.
The new block editor supports the current and past two versions of each major browser, including Internet Explorer 11. WordPress officials say that version 5.0 supports the upcoming PHP 7.3: “If you’re using an older version, we encourage you to upgrade PHP on your site.”
Still, it’s necessary to test plugins and themes in WordPress 5.0. Ask your developer to update all themes and plugins before the Gutenberg installation. We recommend that our clients should install WordPress 5.0 on their staging website first to avoid any compatibility issues.
6. Gutenberg is now the default editor
Gutenberg is now the default editor for WordPress 5.0. If you want to continue using the old editor, you will have to install a plugin called “Classic Editor”.
It’s not necessary to use all the Gutenberg functionality – you can continue publishing just as you did previously, i.e., type text, add photos, and links. Gutenberg will understand and automatically convert your paragraphs, illustrations, Tweets, and links into blocks.

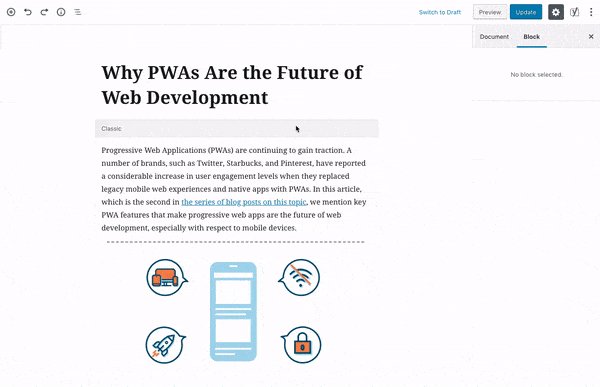
7. Gutenberg won’t affect your old posts and pages
The new block editor affects only the new content you create. All old pages and posts can be converted to blocks: open each post and press a single button called “Convert to Blocks”.

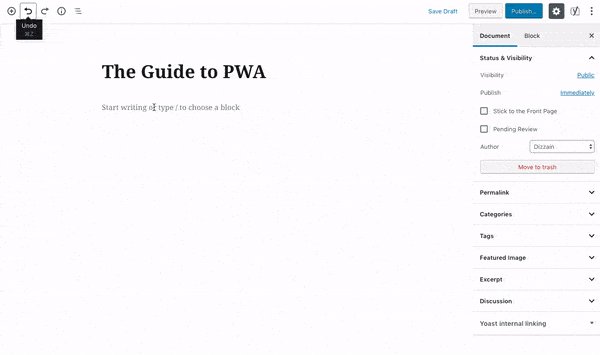
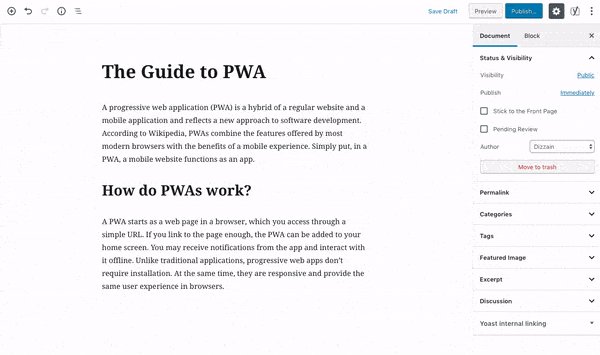
8. New Yoast SEO tips introduction
Gutenberg has moved Yoast SEO to the right menu of the dashboard. The new version of the SEO meta box has all the features available – readability analysis, focus and additional keywords, cornerstone content and internal linking suggestions, snippets, and social previews, so you can always keep an eye on your SEO.
🍪 We use cookies to improve and customize your experience. To find out more about the cookies, read our Privacy Policy.